Tools and settings to help you make menus faster.

Since iMenuPro runs in your web browser you can utilize your web browser's spell-checker as you enter text (most web browsers flag misspelled words as you type them).
Browser dictionaries, however, do not contain common culinary terms, adopted ethic words (your browser will likely flag Panini as misspelled) or brand names. And if you switch browsers or move from computer to computer, it's difficult or impossible to maintain a consistent personal word list.
With iMenuPro's Spell Check you'll be able to use your own personal dictionary on any browser and from any device, and you'll get the benefit of thousands of culinary brands, words, and terms (including Panini) that are built into its spell checking dictionaries.
To run a spelling check on your menu, use Tools > Spell Check. If any words exist on your menu that are not found in the iMenuPro dictionaries the Spell Check box will appear with the first potentially misspelled word highlighted.
The following options appear in the Spell Check box:
This field displays the potentially misspelled word, and below that, the context in which it appears on your menu with a list of suggestions. If you're sure the word is spelled correctly, click Add to dictionary. To use one of the suggestions, select it from the suggestion list and click Change. If you want to ignore the spell-checker suggestions for a given word, click Ignore to move on to the next word.
Tip! If the suggestion you want does not appear, and you'd rather not add the word to your personal dictionary, you can edit the word directly in the text box and then click Change.
Ignores the misspelled word (all ignores every occurrence of the word within the current element being checked).
Changes the misspelled word to the highlighted selection under Suggestions (all changes all occurrences of the word within the current element being checked).
If you Change a word you can Undo the change if the spell-checker is still within the current element being checked.
Adds the highlighted word to your personal dictionary.
Displays your personal dictionary where you can Add, Remove, or Search your dictionary for specific words.
Allows you to set your native language (languages other than English variants do not include common English culinary terms).
Immediately ends the spelling session. Note that if you click Done your entire menu may not be spell checked.
Page Spacing changes the amount of space between menu items (food items and headings) on a particular page. You can quickly adjust this spacing by clicking or on the toolbar. This lets you add more or less spacing in a uniform manner to your menu content so it retains its design aesthetics and fits onto a particular page. The toolbar buttons also let you see the changes in real-time on your menu page after each click.
The amount of spacing applied to a particular page appears at the top status bar next to Spacing:. A value of 0.0 means no page spacing is being applied to the current page. A negative number means the page spacing is being shrunk. A positive number means the page spacing is being expanded.
Page Spacing changes made with the toolbar buttons are applied in increments of your choice using Tools > iMenuPro App Settings. There you set the amount applied per each click of of the toolbar buttons.
To set an exact Page Spacing value on the current page you are viewing, use the Tool > Page Spacing command. The allowed range is from -0.20 to 2.0. The toolbar buttons usually provide better feedback however, since page spacing can vary from style to style.
Click on the toolbar or use the Tools > Page Spacing command.
Click on the toolbar or use the Tools > Page Spacing command.
Click on the toolbar or use the Tools > Page Spacing command. Note: Switching Menu Styles also resets the page spacing.
Click Expand Page Spacing on the toolbar to remove white space at the bottom of the page.
Tip! There are other methods to change the spacing on your menu such as Custom Spacing (for any Food Item and Heading) or Line Spacing which add spacing within the actual food item or heading, but Page Spacing should be your first choice as it uniformly spaces the food items and headings without having to change individual item spacing.
Clear All provides a method of removing certain elements from your menu without having to start a new menu.
This can be useful if you are editing a copy of a menu that contains more elements than you need on the copy. Or if you just want to start over and clear away certain elements such as all food items, images, floating text, etc.
To clear stuff, simply use Tools > Clear All and check the boxes for the elements you want cleared, and then click OK.
NOTE Heading accents do not get removed but instead get reset to (style) meaning they adopt whatever accent your current menu style is using..
Auto Bin/Number lets you automatically add Bin/Numbers to all food items that are on your menu. Choose the options you want and then click OK and iMenuPro will add the Bin/Numbers.
The following options are available:
Enter the number here that you want the auto-numbering to start at.
If you want to have a prefix of letters, numbers, or symbols that precedes the number, enter that here. For example to have the numbers be C1, C2, C3, etc. enter C for the prefix. The prefix can be up to 3 characters.
Check this box if you want a period after the number, such as 13., 14., etc.
Check this box if you want any Bin/Numbers that are currently on the menu to remain unchanged. This lets you replace just the Bin/Number entries that are blank. If this box is not checked, all food items on the menu will have their Bin/numbers replaced.
Tip! Once Auto Bin/Number is done, you can use Edit > Undo to return your menu to its original state.
Smart Mark uses a built-in word list to replace words that should normally be written with accent marks (diacritics). For example it can replace Entree with Entrée.
You can add your own word-pair replacements or remove unwanted ones, or you can disable Smart Mark entirely under Tools > iMenuPro App Settings. If Smart Mark is turned on, iMenuPro searches for and replaces words in the word list after each food item, heading, footer, or floating text is edited.
The following options are available:
This field should contain the word that you want replaced. The Replace and With words will be added to the Word List when you click the Add button. Unless the word is always capitalized, enter it in lower case.
This field should contain the word that is replaced by the word currently listed in the Replace field. The Replace and With words will be added to the Word List when you click the Add button. Unless the word is always capitalized, enter it in lower case.
Removes the highlighted word pair selection from the Word List.
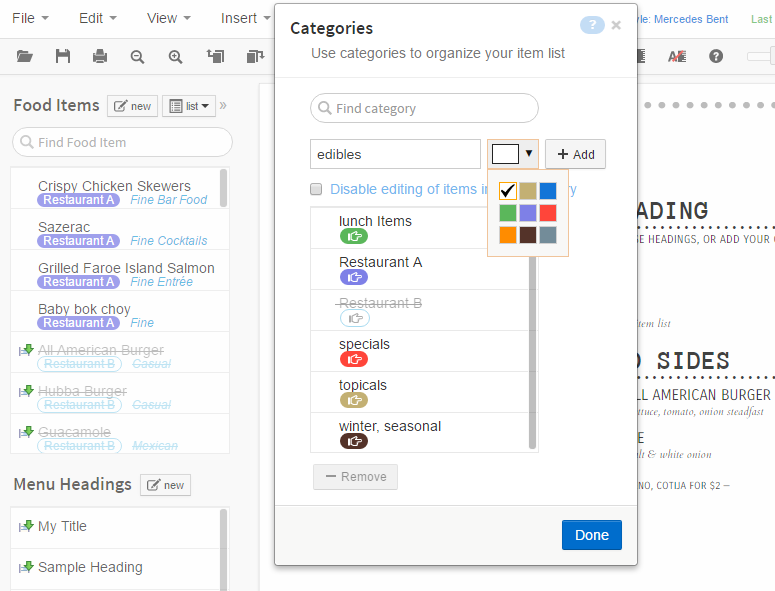
The Category Labeler allows you to label your foods with color-coded category tags to better organize your food list.
lunch items
seasonal, winter
Restaurant B
edibles
Categorizing is especially handy for large food lists or multi-establishment setups. Categories do not appear on or affect menus – they are a list management tool.
You can add dozens of categories and can edit them at any time. Once edited, the changes will automatically apply to any items that are labeled in your food list.

The following options are available:
Enter the text for the new category you want to add in this field. Then click the Add button to add it to your list of categories.
Click a category in your list to select (highlight) it and edit it. Once selected, you can change the text, color, or disable option for the category. When done editing, click the little OK button next to the text. To discard your edit, click the little X button.
Lets you pick the color for any new or edited category label. Choosing white means the label will have no color fill.
Checking this box will prevent food items tagged with this category from being edited. The items will appear muted in the food list (grayed out) to indicate disabled. Removing the check will re-enable editing for items tagged by this label. This allows you to effectively block certain groups of foods, at once, from being changed (edited). It also alerts you to groups of foods you might want to avoid using for certain menus.
NOTE You can still use disabled foods on your menus - you just can't edit them. And if an item tagged with a disabled category is already on a menu, it will remain there unless you remove it.
The Remove button removes a selected (highlighted) category from the category list and also removes it from any food item tagged with this category label. Be careful with Remove as this action is irreversible.
"QR code (abbreviated from Quick Response code)."
Wikipedia
The point of QR is speed. The last thing you want is a belabored QR code menu conversion process from your printed menu, or worse, having your customers wait for slow downloads on their smart phones because of a sluggish backend implementation. And maybe worst of all – customers viewing stale menu content because they didn't refresh their browser page.
That's where QR Ultra comes in.

QR Ultra offers many advantages and enhancements over standard live-sync QR menus.
First and foremost is speed. Utilizing advancements from our live-sync technology, QR Ultra menus load faster worldwide, and content updates so fast that refreshing your browser page to see the newly updated content is not even required. Your menu updates literally appear – for every customer – even if they haven't refreshed their page.
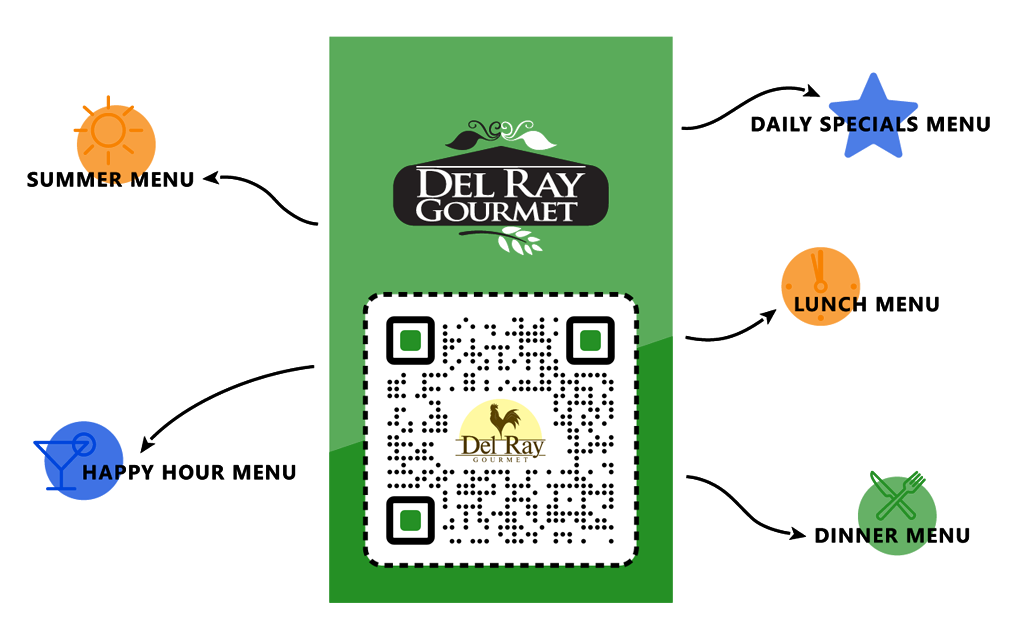
Additionally, the new appearance themes for QR Ultra were specifically designed for mobile devices, meaning they load faster and have a higher readability index across the board. Plus you can get creative and fancy on the actual QR code itself, with multi-color designs, dot patterns, and even add your own logo inside the QR code. And we've added new options to turn your QR page into a virtual menu hub for your business, enabling you to host several different menus at once using just one QR code.
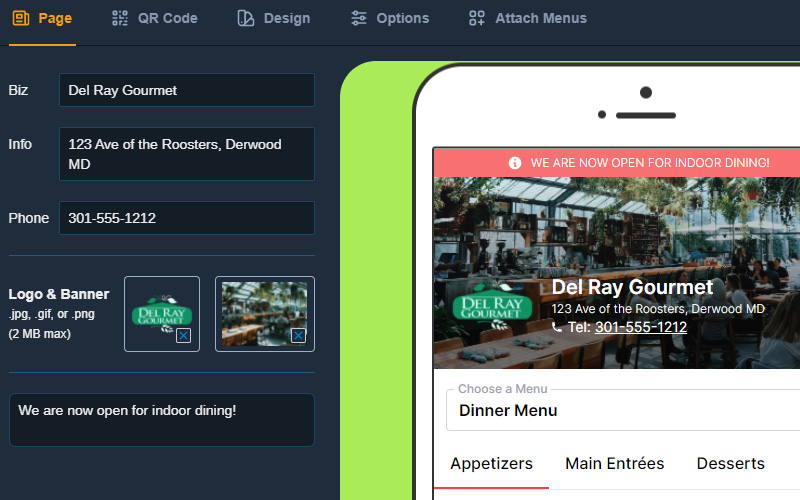
The following options are available:
The name of your business or page title appears at the top of your QR page.
This appears in smaller text below your business name. You can use it for your address, email, phone number or any fine print that you want to display on your QR page.
Adds a clickable phone icon that lets your customers instantly call you from their smart phones to place an order or inquiry about something else.
Lets you add an outgoing link to the page (the link text will appear on the page and be clickable as a web link). You can use this to link to your website, to an ordering platform, or anything else.
A business logo and banner image that will appear at the top of your QR page. You can use one or the other, or both.

This optional message appears at the very top of your QR page, and is great for notifying customers of recent changes to your business or notices of special events.

The shape of the inside QR pattern pieces, traditionally Square.
The type of frame design that can optionally surround your QR code. Some of the frames have pre-selected "call to action" text. You can change that here too with canned phrases like Scan Me or View Menu.

Use this to change the color of the border elements that surround your QR code.
Use this to change the color of the corner squares within your QR code. Hint: keep this color relatively dark to prevent scanning errors.
Use this to change the color of your QR code's optical label (aka square grid or matrix). Hint: keep this color relatively dark to prevent scanning errors.
A logo that will appear in the center of your your QR code.

To download the QR code, click the Download PNG button. Once you have the PNG image of your code downloaded, you can use it in any image editing software and, of course, in iMenuPro. To upload it back into iMenuPro so it can used on a flyer or table tent, simply use the Insert > Uploaded Image command, and then add it to a menu as would any other image.
If you want instant QR codes without having to create a flyer or table-tent, just use the Print as PDF button to create either a 4-UP table tent or a page with 16 smaller QR codes (4 per row). Click the 4 or 16 next to the Print button to toggle the PDF printing options between 4 and 16.
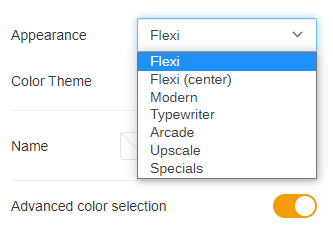
A list of themes that come with preset fonts and colors.

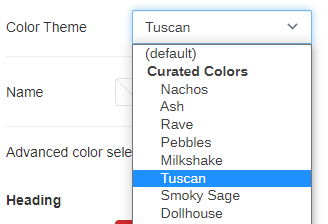
A list pre-selected palettes if you want to customize the Appearance colors. The special option Match Printed Menu will match the colors of your current iMenuPro menu.

Use to customize your business information that appears at the top of the page.
Use to customize the background color of your QR menu.
Use to customize the background color of the "Welcome Message / Alert" that appears at the top of your QR menu page.
Turn this toggle ON to customize colors of specific elements of your QR menu. Once on, options will appear that allow you to customize each type of heading and each element of your food items. If the toggle is OFF, you can still customize all headings and food items by using the general Heading or Food Item color selector.
Use this option if you have a long menu and want to give users the ability to navigate, rather than scroll to different sections of your QR menu. A navigation tab will automatically appear for each normal or alt-font menu heading.
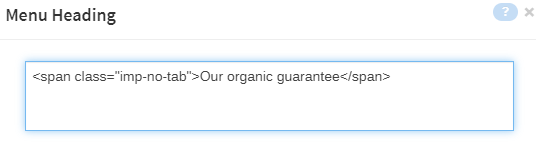
Advanced Tip! You can exclude any heading from appearing in the navigation bar by adding some special html text to the heading. This text will not appear on your printed menu and will instruct QR Ultra to exclude the heading when it builds your navigation bar. In the example below the special imp-no-tab text that surrounds the heading "Our organic guarantee" will prevent it from being added to the navigation bar.

Similarly, you can use imp-yes-tab to include a heading on the navigation bar that would normally be excluded, such as a subheading or a Title heading.
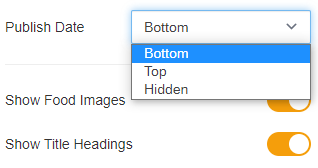
Lets you decide where to put your floating text. Since there's no real concept of printed pages on the web - a web browser's viewport constantly changes size depending on the device (phone, tablet, desktop, etc.) - the floating text is positioned at the top or bottom of your QR menu, or hidden completely.
Use this option to include the date and time (on the QR menu page itself) when the menu was last synced.

If this option is set to hidden, no food images will be shown. Setting this option to Fit Image lets you display the entire image as the thumbnail rather than a zoomed in version of the image. This can be useful if your images are "tall" rather than "wide", such as bottled drinks.
If this option is disabled, all Title headings will not be shown.
If this option is disabled, all food item Bin/Numbers will not be shown.
If this option is disabled, all food item prices will not be shown.
If this option is enabled, a customizable note link for all items that have a hashtagged note will be displayed. This can be used to display dietary or other information about your items.
If this setting is checked, iMenuPro will automatically sync your QR Ultra menu to your printed menu whenever you save your menu (this excludes automatic menu saves by the app such as Auto-save, automatic save at logout, etc.). If you'd prefer to sync your QR Ultra menu only at specific times (useful if you're making lots of edits to your printed menu that you don't want reflected on your QR menu) then leave this setting unchecked.
If your QR Ultra menu page has only a single menu, you won't need this section. But if you want to attach multiple menus to the same QR code you can use the features below to achieve that.
Attaching menus to your QR menu page allows it to act as a hub where customers can scan your QR code and then select and view various menus from a menu selector.

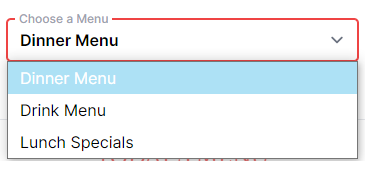
This is the name that will appear in the Menu Selector for this QR menu. It will appear at the top of the selector list.
You only need to name your primary menu if you have additional menus attached to your QR Ultra page and you have the Menu Selector option set to on (the menu selector enables your customers to navigate directly to specific menus rather than having to scroll through the entire page).

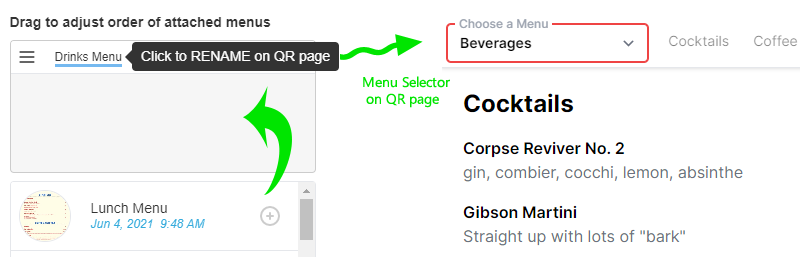
The top list contains menus that are added to the current menu page. The bottom contains a list of menus that have been synced using QR Ultra. You can click the + icon on any menu in the bottom list to move it to the top list, thereby attaching it to the current QR menu page. You can click the - to remove a menu from the top list.

If you have more than one attached menu you can drag them in the list to change the order in which they will appear on your QR page. Click the ≡ symbol to drag them.
Make sure to name the attached menus so they have the name that you want your customer to see when they appear in the menu selector list. You can use whatever names you want for the primary menu or attached menus - they will not affect your iMenuPro filename.
Click on them, once you've added them to the top list, to rename them.

Determines whether a Menu Selector will appear on your QR menu page or not. Switching to on allows your customers to choose between your current (primary) menu and any menus that have been attached (see above).

Switching to off removes the menu selector from your QR menu page – the attached menus will still appear on the page however. Use this option if you want to attach menus, but don't need a selector.
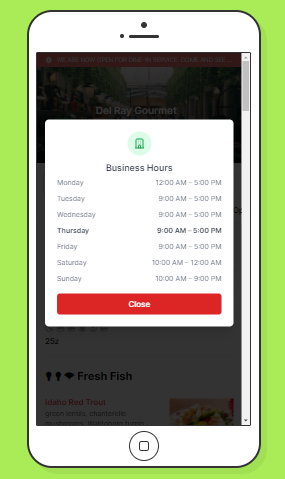
Here you can set the hours, for each day of the week, when you're open for business. You can use 12 hour notation or 24 hour military time.
You can set up to 2 time ranges per day, i.e. Lunch/Dinner operating hours. To add another time range for that day, click the next to the corresponding day.
If you want to remove the additonal time-range that you added, click the next to the associated day.
Your customers will be able to click an icon on your QR page to see your business hours for the entire week.

Along with the QR code, you'll receive a Public Link that hosts your live menu page permanently, independent of your website. This is the link where your customers will "land" once they scan your QR code. You can share this link on social media and share it with customers directly, even if you don't have a website. You can also use it as your Google My Business menu link URL. The Public link does not require a website and, in most cases, should not be used in your website – use a Live-Sync menu Embed code, or QR Ultra Embed code for that.

HTML embed code
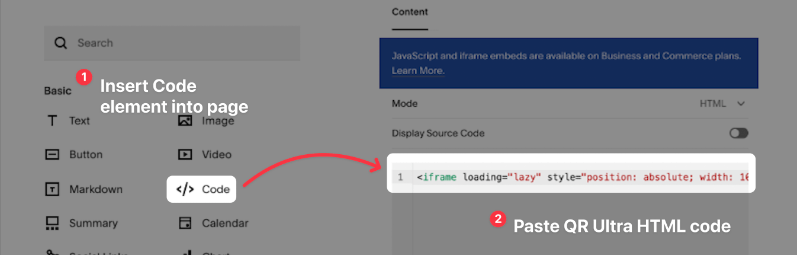
Copy this HTML code and insert it directly into your website to display your QR Ultra menu. This code can also be used on any website builder that supports inserting HTML code or snippets.
Example using Squarespace with QR Ultra Embed Code

If you are having issues inserting the embed code properly into your website, refer to your specific web builder's instructions regarding HTML code insertion.
Smart URL embed link* Beta
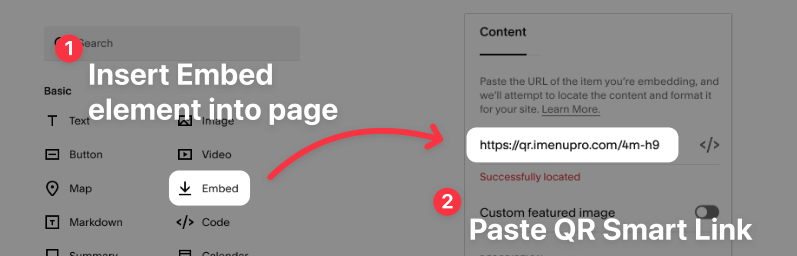
If your web builder supports adding an embed URL, you can use this link to display your QR Ultra embed menu on your website.
Example using Squarespace** with QR Ultra Smart Embed Link

**If not supported for your application, use QR Ultra Embed Code instead.
If you are having issues using the Smart Embed Link with your web provider, refer to your specific web builder's instructions for oEmbed, or try the above HTML embed code, which is more widely supported.
READ BEFORE USE *Smart Embed Links use an open-source standard called, oEmbed. This feature is currently in Beta and may not be supported by your website provider.
For more information, refer to the instructions provided by the your web builder on adding embeds, or consider using the HTML embed code instead (see instructions above).
Transparent Background
Enabling this option will make your QR Ultra menu background transparent, so you can blend the menu in with the background of your website. This option applies to QR Ultra Embed menus only.
Turning this option off, replaces the currently synced QR Ultra menu content with a menu that says Not published yet. You can also add an optional message such as "We'll be back after the holiday" or whatever you want to say to your customers who access your QR menu page while its unpublished.
This is useful if your daily menu 'expires' and you don't want stale content on your site. Simply unpublish the menu, and then re-sync when your new content is ready. Note: Unpublish does not change your QR code or public link. So you won't have to reprint your QR code flyers when you unpublish.
This button syncs your QR Ultra menu to your current printed menu, i.e, your QR menu is updated with the current contents of your printed menu, even if you haven't saved your menu yet.
If you have auto sync enabled, you won't need to click this button. Otherwise, whenever you're ready to sync new changes to your QR Ultra menu, just click this button.
To publish a visually identical copy of your printed menu on your Facebook page, or for use on a Digital Menu Board, use Tools > JPG Menu which lets you create a JPG menu image that can be saved to your computer and then uploaded to your Facebook page (or any other social media site) or to an HDTV monitor for use as a digital menu board.
The following JPG formats are available:
Use this format for Facebook, your website (if you want JPG rather than live-sync) or any other social media site. The resolution will be very good and the file size is smaller than the HD format, so it will download faster on the web. The quality of this format is even suitable for smaller digital menu boards.
Use this for format for large HDTV monitors that are in use as digital menu boards. The file size is larger, but the resolution is almost double that of the Normal format.
After choosing a format click the Create button to convert your menu into the JPG format. Once the process is complete, your JPG menu image appears in your browser window. Click the save page button to save it to your computer (each page will be a separate image and there's a save button for each page).
Once saved, you can then upload the image to Facebook or other sites, or copy it to a thumb drive for display on an HDTV.
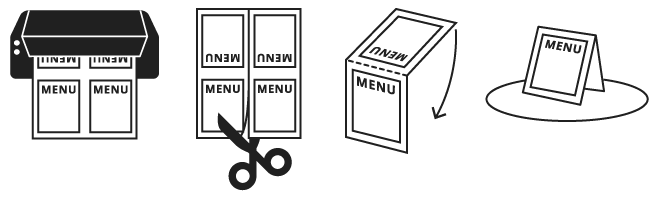
The table tent creator creates a 4-UP, 2-UP, or 3-UP PDF table tent from your current menu page. You can use any menu, any size paper, and any page orientation.
To create a table tent use the Tools > Table Tent command. For the Table Tent format choose either 4-UP or 2-UP and then click the Print button.
Once your table tent is printed, simply cut down the middle and fold.

Tip! Using card stock or heavier paper works better.
NOTE For 2-UP or 3-UP table tents, to fit identical menus onto a page the PDF page must be enlarged.
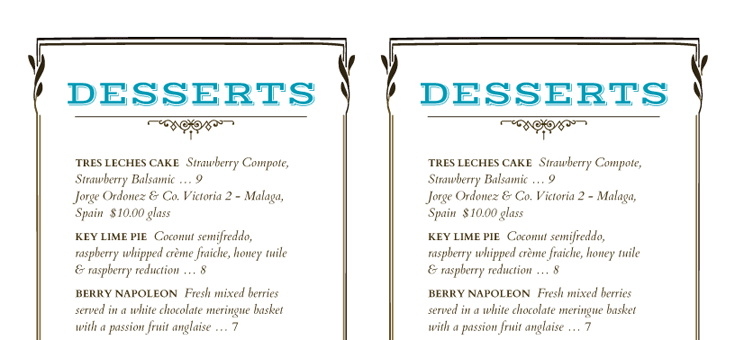
For example, for two long thin 4.25" x 14" menus on one sheet of 8.5" x 14" paper, use File > Page Setup with a custom paper size of 4.25" x 14". Then use 2-UP to create the single 8.5" x 14" PDF page with 2 menus, side by side.
For another example, to fit 2 portrait type table tents onto 8.5" x 11" paper the finale PDF page must be rotated. So use File > Page Setup with a custom paper size of 5.5" x 8.5". iMenuPro will then create 2 menus onto an 11" x 8.5" PDF page.
For a 3rd example, to fit 3 landscape type menus onto legal 8.5" x 14" paper use File > Page Setup with a custom paper size of 8.5" x 4.666". iMenuPro will then create 3 menus onto an 8.5" x 14" PDF page when using the 3-UP option.

Two identical menus on one sheet of paper
The gift certificate creator lets you create gift certificates and coupons to boost sales, reward loyal customers, and increase foot traffic at your business. You can create single certificates per page or 3 certificates to a page on either US Letter (8.5" x 11") or A4 paper sizes.
To create a gift certificate use the Tools > Gift Certificate command.
Then add or change the title of the certificate, business name and address, and fine print conditions. You can also edit the certificate type such as amount $ for a certificate that lets you fill in the amount as needed for individual customer redemptions, or coupon text such as Free Drink, 15% OFF Dinner or Buy 1 Get 1 FREE.
Once your text is entered, choose a Style, change the Background (if you want a different one), add your Logo (optional), and then click the Print button to create the PDF certificate which can then be printed and cut.

NOTE If you need more than one type of certificate, make sure to print a PDF first and save it to your computer - the certificate maker saves only the current selections.
Tip! The certificate's middle 3 lines are uneditable and translated based on your Dictionary Language setting for Tools > Spell Check.
iMenuPro offers a Tools > Import Food Items allowing you to import food items from MenuPro desktop, from iMenuPro itself, from outside POS systems, or from any other app that can create a text CSV file of your data. This allows you to quickly add food items en masse to iMenuPro or transfer large food lists from one iMenuPro account to another.
During the import, each item is added to iMenuPro as a new item for all cases except one. So if you import the same item twice you'll end up with a duplicate. The exception is for iMenuPro premium accounts. Premium accounts can use a unique food item ID to update an existing item in iMenuPro, rather than insert it as a new item.
If you have exported from MenuPro or iMenuPro, you don't need to worry about format (since your export file will be correctly formatted). For other systems see below.
The following are examples of the iMenuPro Compatible Import Format (each food item is on a new line and each attribute is in the correct column):
"Name","Description","Price",,,,,,,,"Extras","Note",
If you don't have Extras, an alternate shorter format that works also is:
"Name","Description","Price",
If you have purchased the Category Labeler add-on and want to import items to existing categories you can use:
"Name","Description","Price",,,,,,"existing Category",,"Extras","Note",
If you want to update your food items using a unique ID generated from your POS use:
"Name","Description","Price",,,,,"ID","existing Category",,"Extras","Note",
Each line in the file must be formatted exactly as shown: each field (item attribute) should be within double quotation marks and the fields separated by commas. If you have a double quote within the field, use two double quotes together like this: "served with ""Angus"" beef". If you have more than one price for a single item, separate the prices with a semicolon like this: "12.95;14.95;16.85". And if using the full format, the reserved fields that are not used (the extra commas) must be included. The full format requires 12 fields on each line, and in the correct order.
CLICK HERE to download an Import Template text file.
If you are importing a MenuPro or iMenuPro export file, you don't need to worry about a template - the file will already be the correct format.
The only option for this command is the file itself.
1 Run MenuPro on your PC and select File > Utilities > Export > Food Items > All
2 Save the file mpdata_.txt to your PC desktop so you can easily find it.
3 In iMenuPro, use the Tools > Import Food Items command.
4 When the Import box appears, click Select file to import... and find the mpdata_.txt file on your desktop, select it, then click Open
5 If your file is valid, food items will appear in the Data Preview. Before clicking OK look carefully at the Data Preview to make sure your food items look correct. If they don't look right, or the Data Preview is blank, click Cancel and try again by going back to step 1.
If the food items look correct, click OK to import them into iMenuPro.
Important! After successfully importing a file, do not repeat as you will end up with duplicate food items - this command does not check for duplicates. Only use this command one time (unless you are importing single items), during your initial setup phase to migrate your foods from MenuPro to iMenuPro.
After importing, it may appear you have not imported anything if your list is not sorted by Date added. Simply use the scroll bar on the list to view your items.

1 Log into your iMenuPro account and use Tools > Print/Export Food Items
2 Pick list type Names + text + category/note then click the Export button and Save the file impdata.txt to your computer desktop so you can easily find it.
3 In the other iMenuPro account, use the Tools > Import Food Items command.
4 When the Import box appears, click Select file to import... and find the impdata.txt file on your device, select it, then click Open
5 If your file is valid, your food items from your original iMenuPro account will now appear in the Data Preview. Before clicking OK, look carefully at the Data Preview to make sure they look correct. If they don't or the Data Preview is blank, click Cancel and try again by going back to step 1.
If the food items look correct, click OK to import them into your new iMenuPro account.
Important! After successfully importing a file, do not repeat this command as you will end up with duplicate food items - this command does not check for duplicates unless you are using unique food IDs with a premium account. Only use this command one time (unless you are importing single items), during the initial setup phase of your new account to migrate food items from one account to another. Additionally, if you are importing categories, those categories must exist on the new account before importing.
After your import is complete, it may appear you have not imported anything if your list is not sorted by Date added. But just use the scroll bar on the list to view your items.

WARNING IF YOU EDIT, BE CAREFUL! It might be tempting to edit your export file since it's an editable text file, but do not attempt such unless you fully understand the CSV format. One misplaced comma or quote mark can cause all of your data to be garbage and import incorrectly. And there is no mass delete command in iMenuPro.
To create a PDF file of all of your food items, formatted as a list, use Tools > Export your Food Items and then select the list format from the available options, and then click the Print PDF button.
To export your food items as a CSV (comma-separated values) text file, use Tools > Export your Food Items, pick a list type from the available options and then click the Export TXT button.
You can also export a single food item to a CSV text file by right clicking the food item in the food list and selecting Export Food Item.
If this box is checked, for any food item file exported from iMenuPro, row 1 will consist of the names of the exported fields. This may be needed if you'll be importing your data into a POS system.