
Example using Large symbols
For any food item or heading, you can add a variety of food symbols such as ’ or , or ´ to highlight the item and draw attention. A trusted menu-engineering staple, highlighted items tend to see increased order rates, so you can use symbols to increase sales of high-profit food items too. Just don’t overdo it - if all items are ‘special’ then none are.

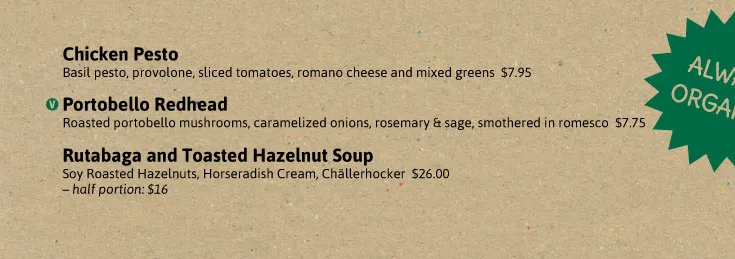
Example using Large symbols
To add a food symbol, simply edit a food item or heading and select the symbol you want. The color of the symbols and relative size of the symbols are preset with the Menu Style but you can change those options with the Design > Symbol Options command.
You can have up to 3 symbols for each item on your menu.
The following options are available:
Sets the symbol color.
If checked uses a larger symbol than the normal size (the relative size of each symbol is based on the item it’s next to).
If checked moves the symbols inline with the food item Name so they don’t extend into the left margin. This option is useful if you have limited room in the left margin such as when using columns or when using a wide border. Note: Switching this option on/off can cause menu reformatting because the inline symbols take up part of the food item space.

Example using Keep inline

Example without using Keep inline
If you have Keep inline with Name checked, for most menus you can also choose to have the symbols appear to the right of the item Name (normally they appear on the left).
![]()
Example with symbol on the right
Sets the horizontal spacing between symbols. The larger the value, the more space next to a symbol. Note: This setting applies to footer key symbols as well.