
Bold, Underline, Color
Bold Bites
The easiest way to change a font (or fonts) that come with a Menu Style is to use the Fonts menu command. For example the Fonts menu lets you change all food item names to bold, or change their, color, font family, etc. with one click. You can do this with any font element, so all descriptions, extras, or headings etc. can be changed with this

However, what if you need to highlight or emphasize just a single word or phrase within the text of a single item? You can do this too, using iMenuPro’s Bold Bite tags.
Bold Bite tags are similar to what’s used in HTML coding to change the text-decoration properties of website text. They’re special text that surrounds your normal text at the start and end of the word or phrase you want to make stand out.
The available Bites are listed in this help guide under the Tools & Settings section, and to use them on your menu you should check the box under Tools > iMenuPro Settings that says Convert Bold Bite tags. If this box is not checked, the tags can be left in your text and iMenuPro will ignore them when drawing your menu.
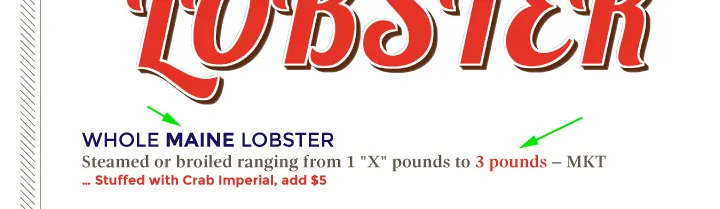
Here’s an example of how they work:
For this item, we’ve changed one word to Bold and another two words to red (the item’s accent color) to make them stand out. The codes to do this were <b> and </b> for the bold word. And <c> and </c> for the color change --- the first is the start tag and second is the end tag.

*Here we used the Bold Bite tags <b>MAINE</b> and <c>3 pounds</c>*
The following bites are available (if you know HTML you’ll recognize some):
bold text
<b>word</b> will bolden textunderline text
<u>word</u> will underline textitalic text
<i>word</i> will italicize textstrike-through text
<s>word</s> will strike-through textsuperscript text
<x>word</x> will superscript textchange text color
<c>word</c> will change text colorFor the Bold Bite tags to work, they must not contain spaces within the tag itself. And if you’re using live-sync menus, the tags (excluding color change) will automatically transfer to those as well.
