
Live-Sync Menus
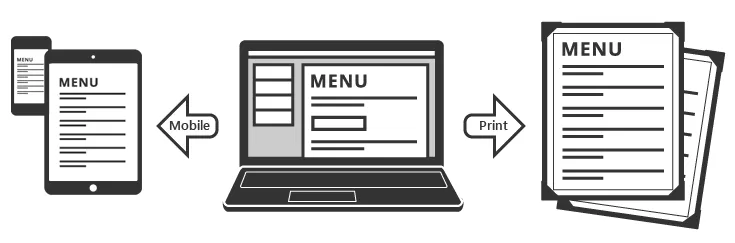
iMenuPro lets you sync your printed menus to your website menus, social media posts, and a QR code — all in a mobile friendly format.
Mobile friendly means your web menus will be automatically reformatted and resized to look great on all devices - from small mobile smart phones to large desktop computers. And they’ll load super fast since they’re created in native browser code. Best of all, you can automatically sync them to your printed menus so every time you change (save) your printed menus the changes will appear immediately on your website, like magic --- automatic web menu updates with no downloading required.

How does it work?
It works by inserting a small snippet of code (the Embed code) into your website that’s generated by iMenuPro. Once inserted, your printed menu will be linked to your web menu, as long as the code is on your website.
How do I work this thing?
-
For any menu you want synced to your website, use
Tools > Live-Sync Menuand click theSync Nowbutton. -
The first time you click
Sync NowiMenuPro will generate a small snippet of HTML called the Embed code. -
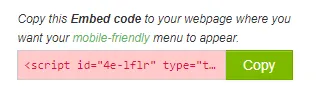
Simply copy this code to your website where you want your menu to appear (you only need to do this one time).
-
Once the code is on your site, each time you click
Sync Nowthe menu content of your printed menu will be synced to the web, and your menu changes will appear immediately on your website.
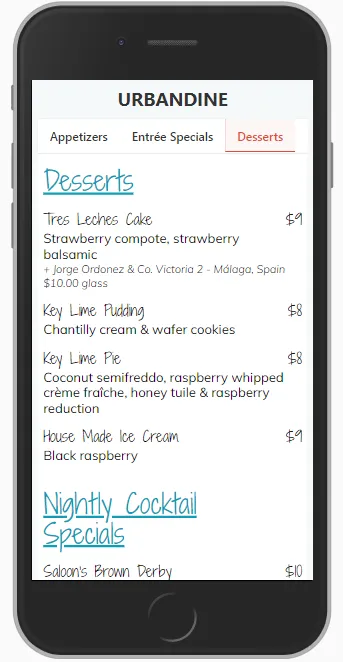
What will it look like?
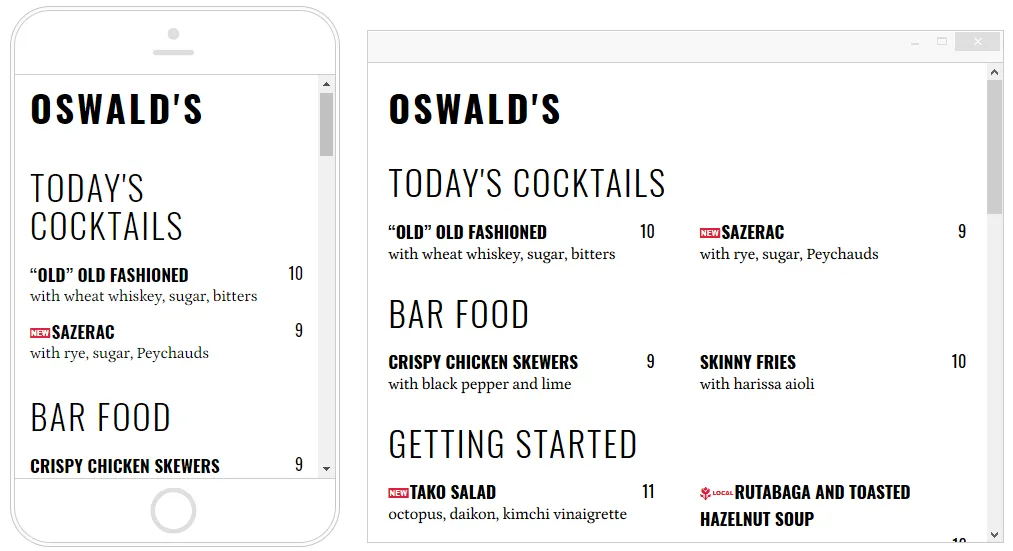
At any time (even before syncing) you can preview what your web menu will look like on a mobile device or desktop browser by clicking the preview options Mobile or Desktop at the top of the window.
Live-Sync Settings
The following settings are available to change the appearance and syncing method (manual or automatic):
Appearance
This setting controls how your menu will look on mobile devices or larger desktop computers. Live-sync menus use different technology than their printed counterparts in order to display faster and read better on small devices.
If you want to retain the vibe of your printed menu, choose Match which will match the fonts and colors of your printed menus but scale and format them for the web and mobile devices. If you want even faster loading or better small-device readability, try one of the other Appearance options which were designed for fast loading, optimal readability, and harmonious presentation on most websites and devices.
Background Color
Lets you choose the background color for your web menu. If you have selected Match for Appearance and are using a paper color for your printed menu background, the initial color here will match your current menu’s paper color.
Change Text Color
Lets you override the preset text colors from Appearance with a different color.
more…
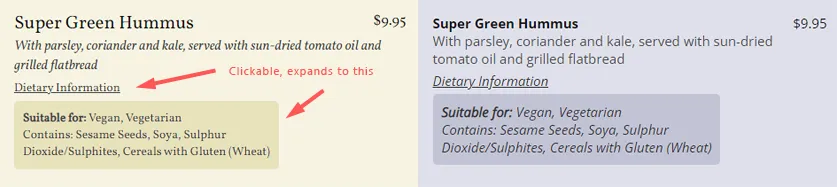
Clicking more... lets you make additional customizations to your mobile-friendly menu, such as hiding certain elements like floating text or displaying customizable Dietary Information labels. Adding note labels will display clickable links for all items that have a hashtagged note. These can be used to display dietary or other information about your items. You can also change the File Type for your print-alike menu if you have that feature enabled.

Examples of dietary details that expand when “Dietary Information” is clicked
Export Raw HTML
From the more... options you can also export the raw HTML used to create your live-sync menu, if you need to archive it. The Export button appears near the lower left part of the modal.
Automatically Sync on Menu Save
If this setting is checked, iMenuPro will automatically sync your web menu to your printed menu whenever you save your menu (this excludes automatic menu saves by the app such as Auto-save, automatic save at logout, etc.). If you’d prefer to sync your website menu only at specific times (useful if you’re making lots of edits to your printed menu that you don’t want reflected on your web menu) then leave this setting unchecked.
Enable Print-Alike
If this setting is checked, in addition to your mobile-friendly Embed code, iMenuPro will create another unique embed code for a replica of your printed menu. The print-alike Embed code will display an image copy of your menu on your website instead of a native browser version.

The advantage of print-alike is that your website menu will be an exact clone of your printed menu — retaining all the formatting and design elements in their Technicolor glory. The disadvantage is that it will take a bit longer to load and may be hard to read on small devices such as mobile phones or mini-tablets. But, if you want an exact clone of your menu on your site or social media, this is the way to go.
Additionally, if you have a separate section or 2nd site for mobile customers, there’s nothing preventing you from using both embed codes at once, in different places or on different sites.
Sync Now
This button syncs your website menu to your current printed menu, i.e, your web menu is updated with the current contents of your printed menu (even if you haven’t saved your menu yet). If you’re syncing a menu for the first time, this button also generates the unique Embed code that allows the menu to appear on your website or social media pages.
If you have Automatic Sync enabled, you won’t need to click this button after the first time. Otherwise, whenever you’re ready to sync new changes to your web menu, just click this button and the changes will appear on your website and wherever else the embed code has been used.
Unpublish
Replaces the currently synced menu content on your website with a menu that says ‘Not published yet’. This is useful if your daily menu ‘expires’ and you don’t want stale content on your site. Simply unpublish the menu, and then re-sync when your new content is ready.
The Embed Code(s)
The Embed code is a small snippet of HTML (unique to your menu) that you copy and insert into your web page where you want your menu to appear. If you have a person who designed or makes changes to your website, commonly referred to as a Webmaster, you can email them the embed instructions by entering their email address and clicking Send.
If you also have Print-Alike enabled, a new tab will appear that contains the Embed code for the print-alike version of your menu.
OneEmbed™ Premium Account Feature

OneEmbed lets you switch your embedded menu to a totally new menu, without having to change embed codes.
For example, you might have two menus in iMenuPro - one for lunch specials and one for dinner specials. And you want your website updated daily at the correct times, to reflect either lunch or dinner specials. Once the OneEmed code is installed on your site, you can swap menus with just one click - no need to edit your website at all.
Normally embed codes work by being unique to specific content — for YouTube that content is a video. For Spotify that content is a playlist. For iMenuPro that content is a menu. But with OneEmbed you can share the same embed code with any menu. This lets you swap in different specials or seasonal menus at a single spot website location, without having to edit the page.
Another way to think about this is, OneEmbed means a single (one) embed on your website at a single place, that can be used by more than one menu. Same embed code - different menus. So the last menu synced with OneEmbed wipes out all previous OneEmbed syncs. If that is not what you want, do not use OneEmbed (remove the OneEmbed option and re-sync).
How OneEmbed Works
If checked, your next sync (or unpublish) will use a special embed code rather than the menu’s normal code. After syncing the code is displayed in red to designate that you last synced this menu with OneEmbed.

Just like a normal embed, you can copy the special Embed code and add it to your website. Then, any menu that syncs with OneEmbed will appear on your site at that spot.
OneEmbed works with both Mobile-Friendly and Print-Alike live-sync menus (there’s a special code for each type).
To return to normal embed syncing for a menu, simply uncheck OneEmbed and then re-sync.
QR Code Legacy
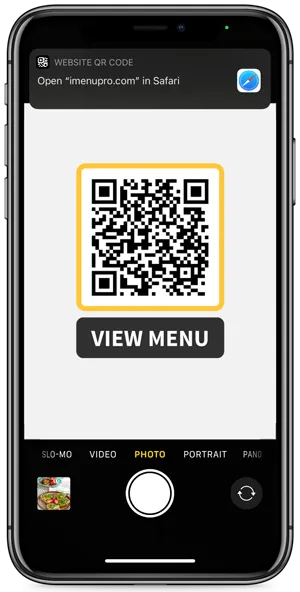
Having a QR code that customers can scan can help those who would prefer to view your menu on their phone, rather than touching a physical menu. This may also help you comply with government restrictions during the COVID-19 pandemic, and even afterwards.

You can post the QR code in your restaurant in various ways including flyers on the walls or table tents on the tables. It’s a great idea that makes sense, especially now since smart phones are almost ubiquitous.
Your customers can then simply scan the code with their phones to see your menu.

Here’s how to do it:
- Within the Live-Sync screen, next to Preview, click
QRwhich will make the QR options visible. If your menu is synced, you’ll see the QR code already there. If not, just click theSync Nowbutton to sync. - Once the QR code is available, you can choose to name your menu using the input box above it. This name appears as a title above the menu when the customer views your menu.
- To download the QR code, click
Download. Once you have the code downloaded you can use that image in any image editing software and of course, in iMenuPro. To upload it back to iMenuPro so it can used on a flyer or table tent, simply use theInsert > Uploaded Imagecommand, and then add it to a menu as would any other image.
QR options
Here are some more options you use when creating your live-sync QR menus:
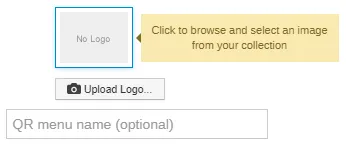
QR logo
You can add an optional logo at the top of your mobile-friendly QR menu. Select an image from your image collection, that you’ve already uploaded, by clicking the no logo box. Or you can upload a new logo image by clicking the Upload Logo ... button.

Use as banner
Use this option if your uploaded image is a photo and you want it to span the top of the page as a banner.
Show heading navigation bar
Use this option if you have a long menu and want to give users the ability to navigate, rather than scroll to different sections of your live-sync QR menu. A navigation tab will appear for each normal or alt-font menu heading.

Public link
Along with the QR code, you’ll receive a Public Link that hosts your live menu permanently, independent of your website. This is the link where your customers will land once they scan your QR code. You can share this link on social media and share it with customers directly, even if you don’t have a website. You can also use it as your Google My Business menu link URL. The Public link does not require a website and should not be used in your website — use the Embed code for that.

Print PDF (4 or 16)
If you want instant QR codes without having to create a flyer or table-tent, just use the Print PDF button below the QR code to create either a 4-UP table tent or a page with 16 smaller QR codes (4 per row). Click the 4 or 16 next to the Print button to toggle the PDF printing options between 4 or 16.
QR Frame Color
You can change the default color of the QR frame (border) with the color selector under the QR code preview.
Add more menus
The bottom option for QR lets you add additional iMenuPro menus to your current menu. This enables you to combine other live-sync menus using a single QR code. You can combine mobile-friendly menus with print-alike menus also, and even combine menus from separate accounts.
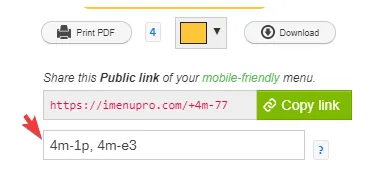
To add additional menus to the QR link, find the live-sync ID’s for those menus, and then enter them into the Additional Menus field, separated by commas. And then resync to generate a new QR code that includes the additional menus.
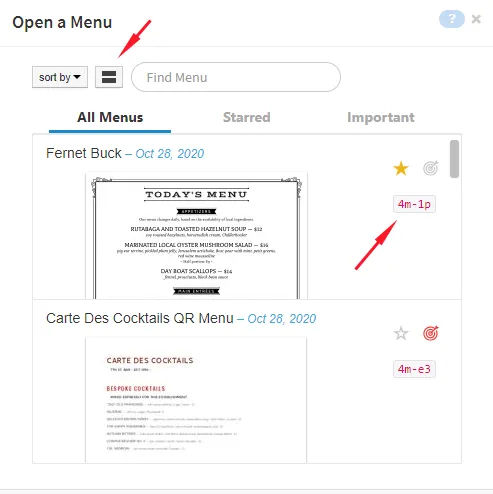
You can find your live-sync menu ID’s by using the File > Open menu command and viewing your menus with the large thumbnail list view enabled - the live-sync ID’s will be listed on the right.


(see the Social Media topic on how to use live-sync for social media menus).
